In our continuing quest to be the very best (cut to 80's Rocky training montage), we have smartened up a couple of pages on our website and released a brand spanking-new feature that is going to be a total godsend for those of you with tons of Showcases.
Let's dive in! Ker-splash!
Improved: Forms Reporting Area
Some of y'all may not even have forms in your showcase(s), in which case, you may have never seen this screen to begin with. It's a whole new world.
Briefly, if you have set up either a simple pop-up form or a coded HTML5 form to capture data in your showcase, the Reporting > Forms screen is where that data is going to show up.
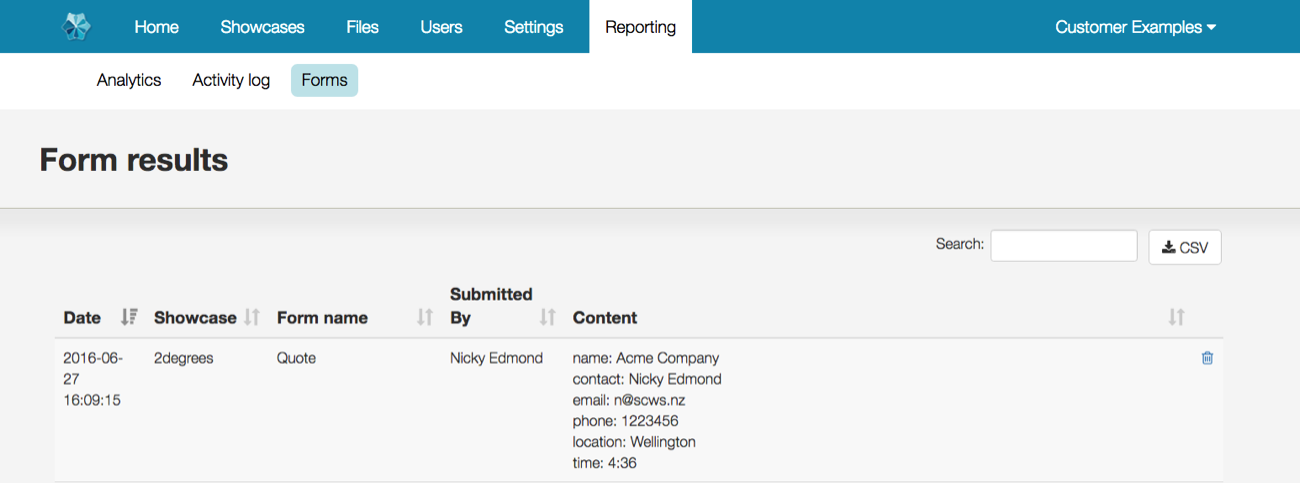
The forms reporting area used to look like this:

It was a pretty straightforward table; you could order the table by the column headers along the top or put in a search query top right to narrow the results.
However, we've since introduced a snazzy new Sharing history area in this Reporting section, with a cleaner layout and some bigger text. It was time for "Forms" to get an upgrade too!
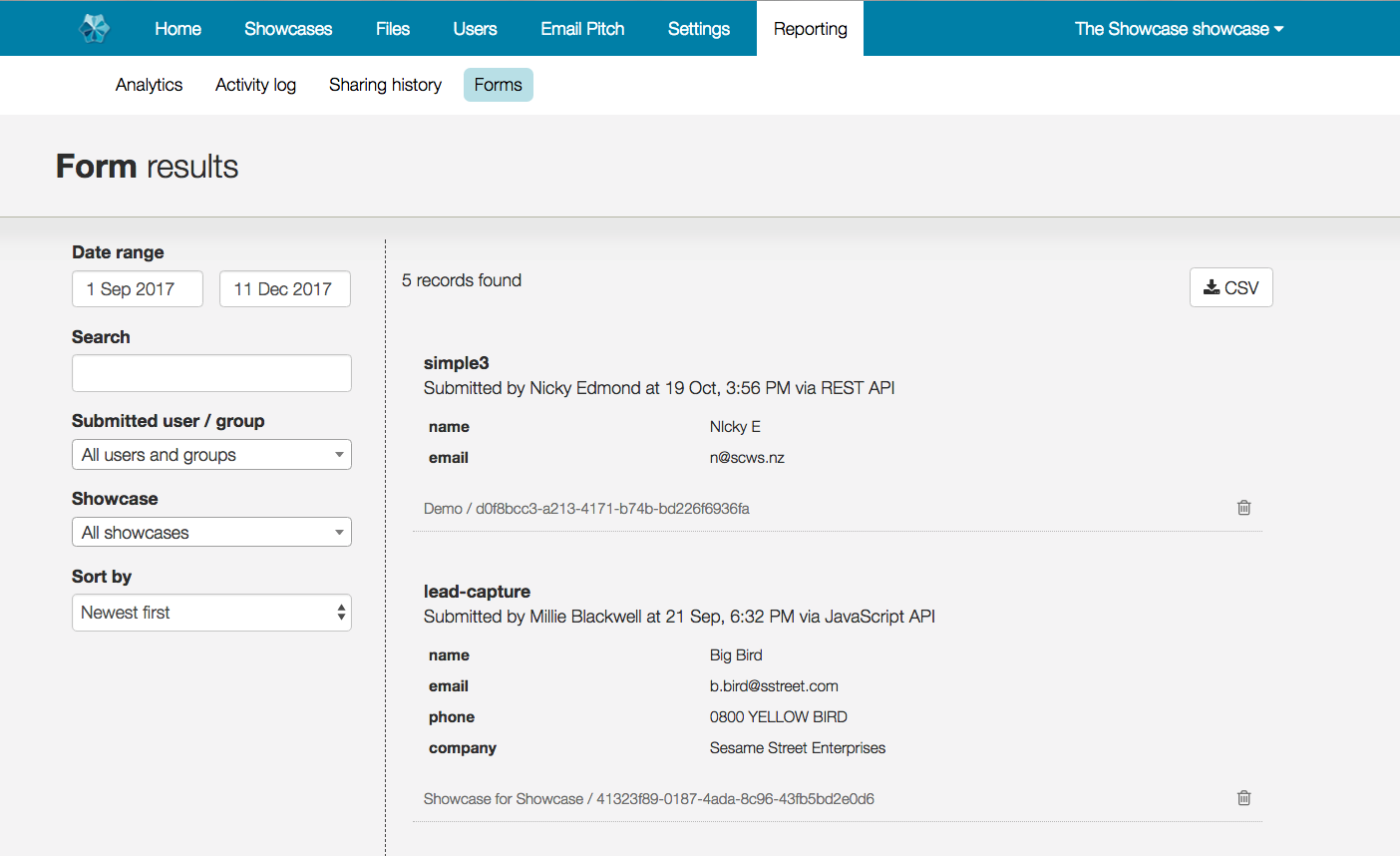
So here's how we look now:

You can still scroll indiscriminately down the data dump, as you always could back when it was a table. But now you have some powerful filters at left, that can help you quickly narrow down your form data and get some different results to display.
Instead of merely sorting by most or least recent (which you can still do with the bottom filter option) you can now put in a specific date range using the top filter - to capture say, all the form data submitted during a certain trade show or event.
You can also enter a search term, much like previously; but you can also choose to see only forms submitted by a certain user, or via a certain showcase.
The formatting of the main data area centralises the form data itself, so you can see at a glance what was actually captured.
And of course, you can still grab a CSV of your form data using the button top right. Note that the CSV will reflect your filters & search terms, so you can grab a specific subset of only the data you want. Nice!
Improved: Activity Log
The Activity Log is like a less collated version of our Analytics area. There's a lot to delve into with analytics, with graphs, tallies and timelines, but the Activity Log is a bit more straightforward - it is essentially a running feed of all the "actions" users have taken within your workshop (as opposed to tracking the views and shares of your content, which is what Analytics does).
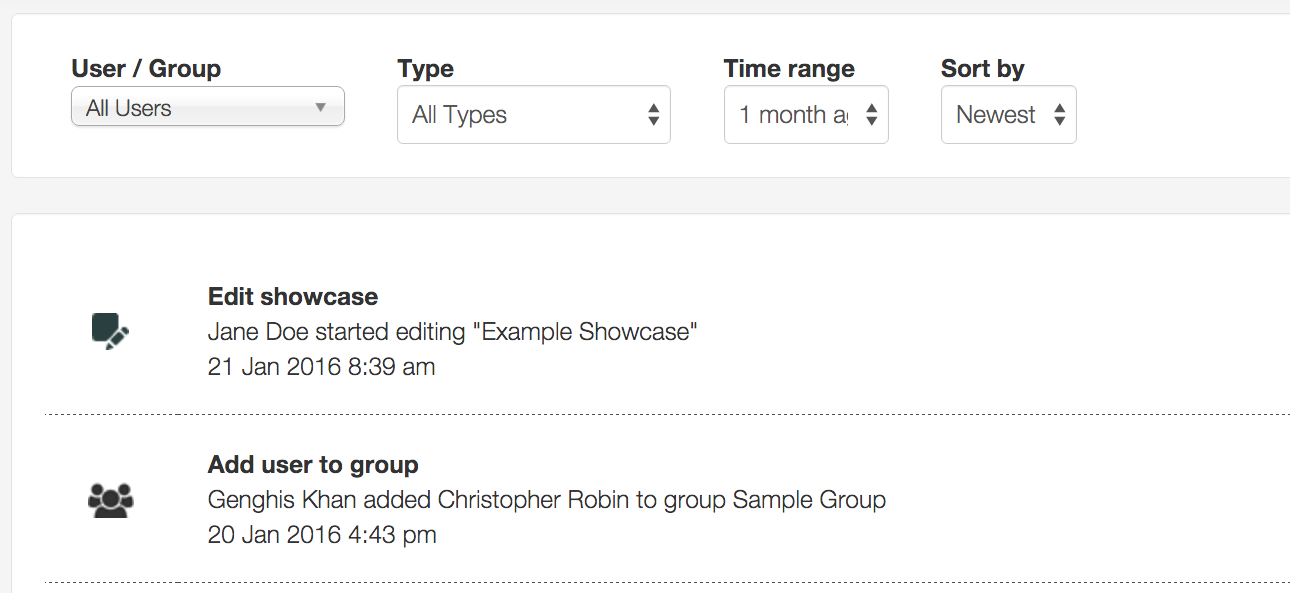
The Activity Log we felt was also due a spruce-up - it used to look like this:

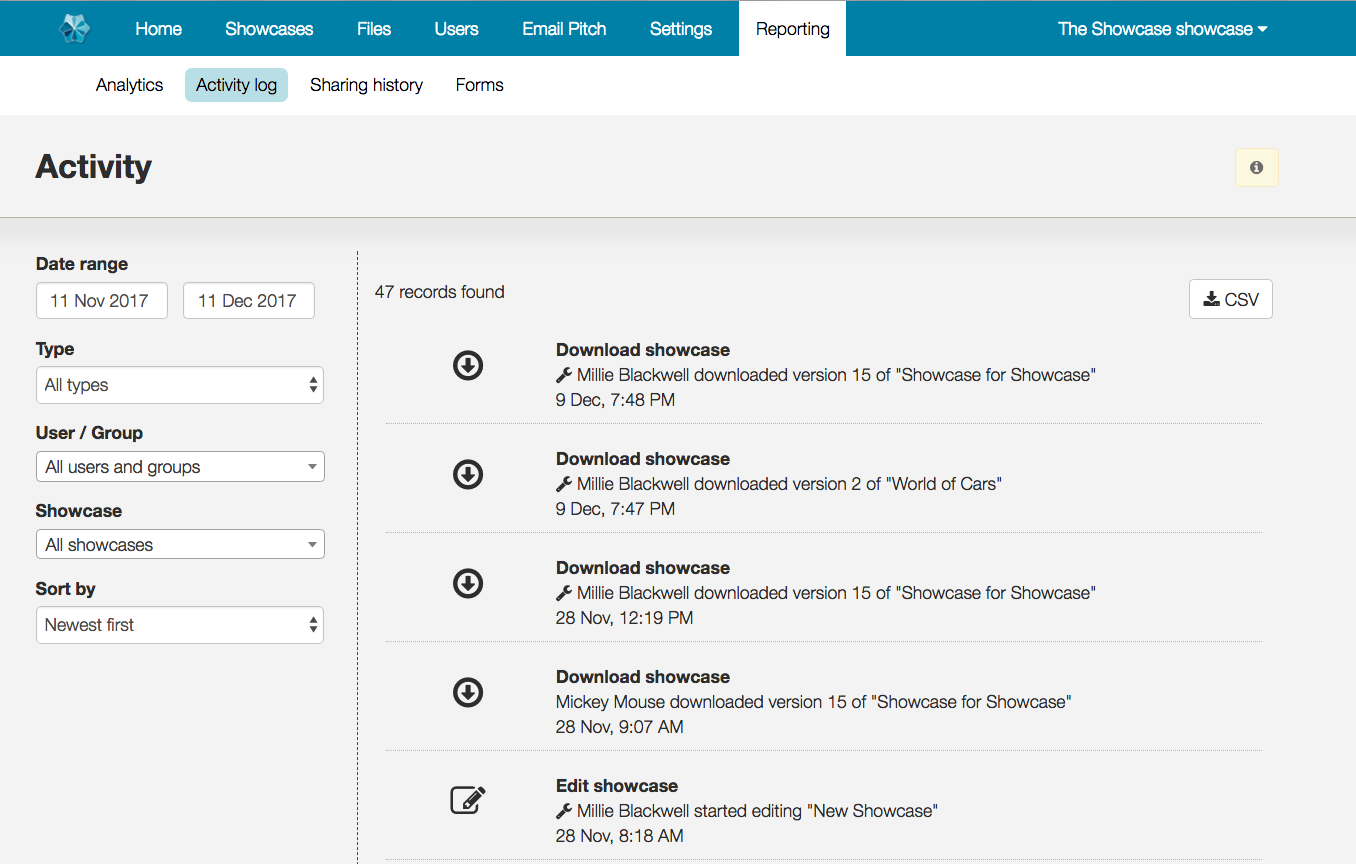
And now it is more in line with Sharing History and the Forms area above:

You'll note this area has those similar powerful filtering options mentioned above for Forms - being able to filter activity by date range, user, and showcase. Where the Forms screen had a 'Search' option, the Activity Log has a filter for the "Type" of activity so that you can limit it to show only 'downloads' or 'edit' events, for example.
And, as previously, you can grab a CSV of these filtered Activity results for your own purposes.
New Feature: Labels!
Aw yeah buddy. This is the real juicy bit. One of our biggest and dearest clients has a whopping 118 showcases and as you might imagine, it was a struggle to navigate through all these in both the Showcase website and the apps.
Enter Labels. You might have seen the label creation tool hanging out on the website at the end of a showcase 'row' on the home screen:

Computer! Enhance!

Clicking this for any showcase gives you the opportunity to apply a label to that showcase.
Now, if you only have 1-3 showcases total, this tool is a little redundant. In smaller quantities, you probably don't need a way to sort and organise your showcases.
However, if you deal with multiple product lines, multiple regions, or multiple languages and you have a showcase for each - potentially with similar designs - then you may well need a smarter way of categorising.
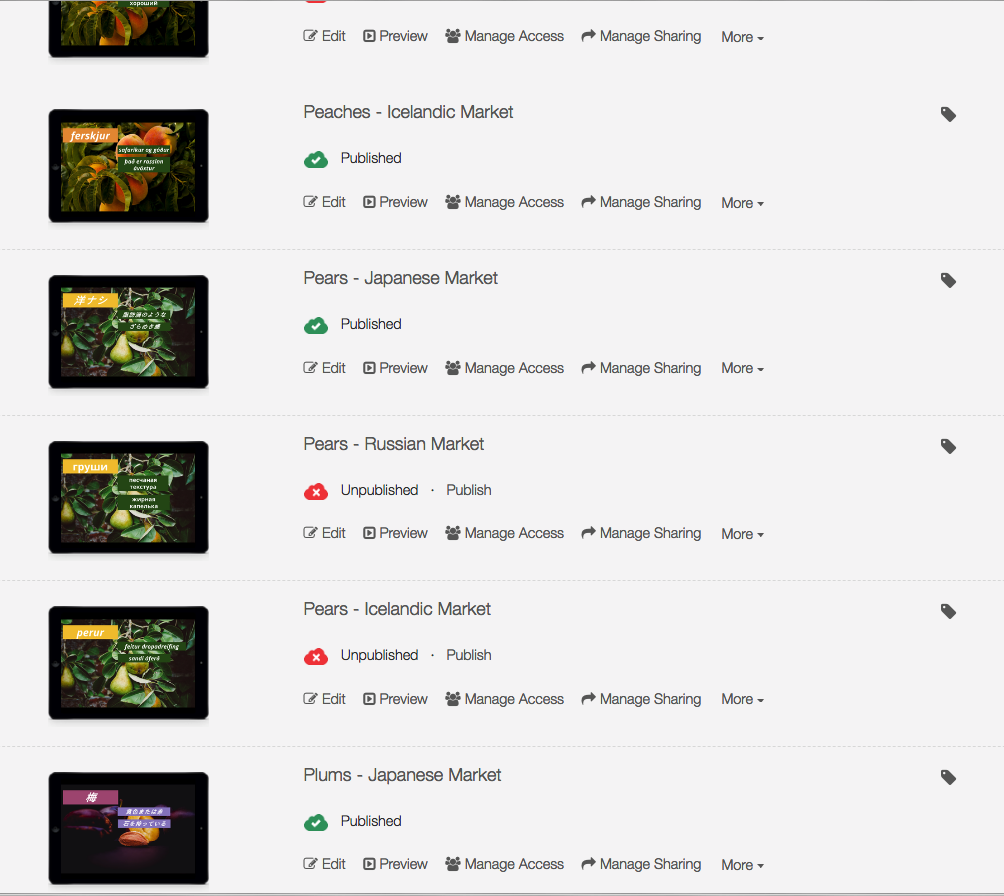
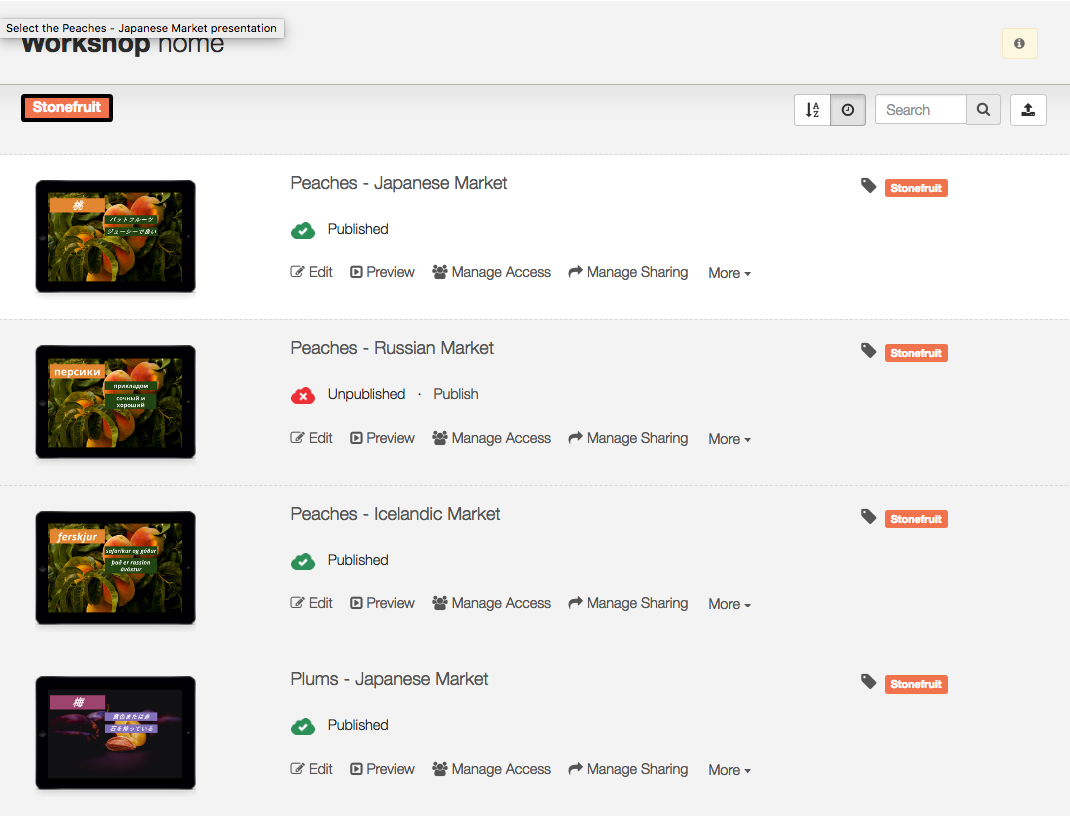
Let's look at this example for a fruit exporter:

Dang, that's a lot of showcases! What if we apply a label to one of these "Peaches" showcases. We might want to group all Stonefruit showcases together, assuming this company tends to sell and track Stonefruit products similarly.
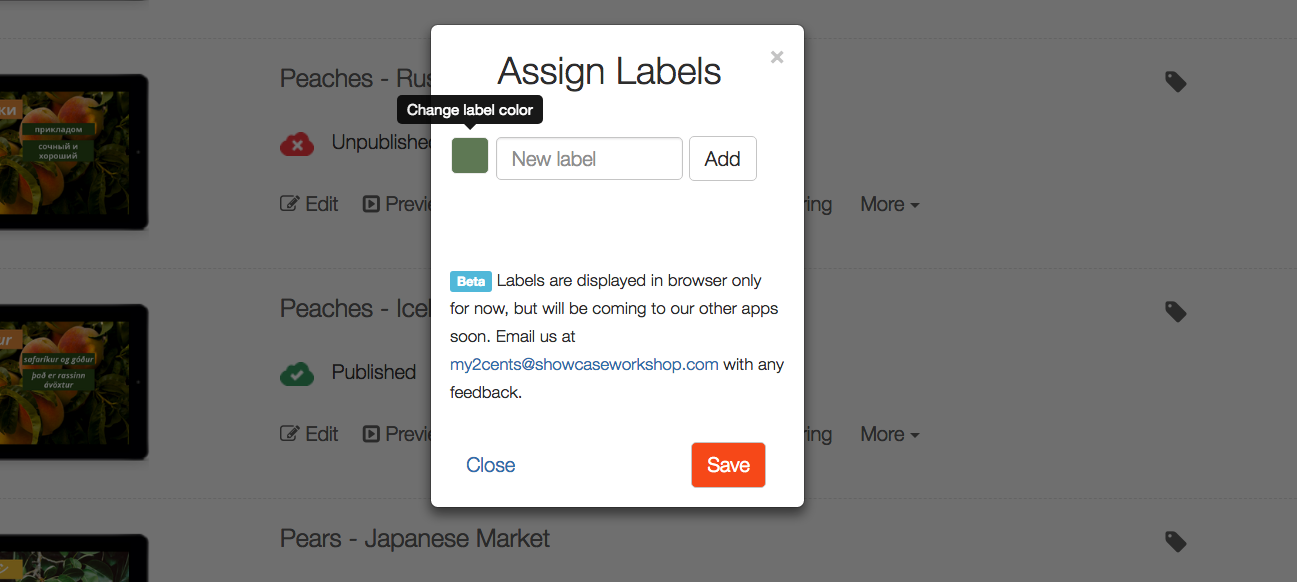
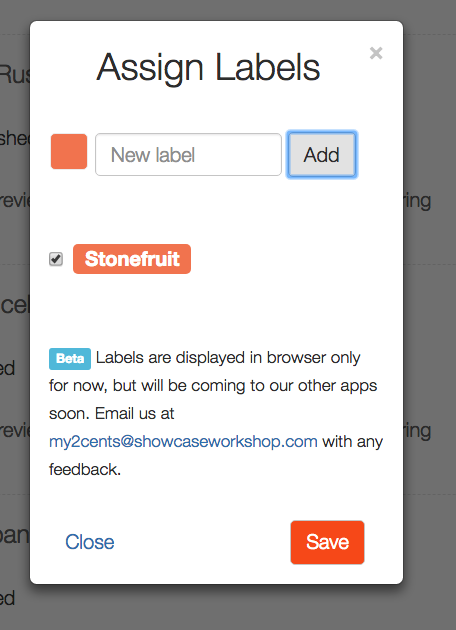
So to do this I would click on the label icon for a peaches showcase.

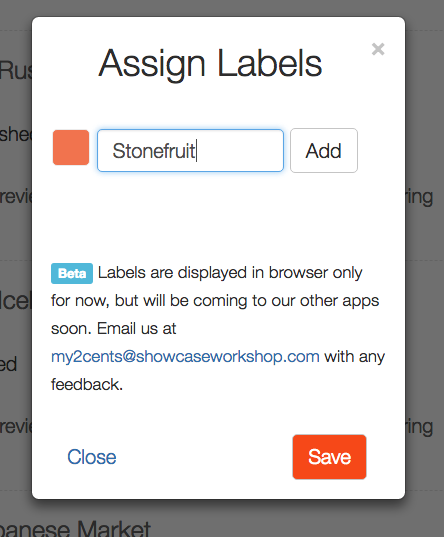
I might pick a fetching colour as well, say a nice orange, and type in my label.

Beaut. Now that I've added this label, it appears in the list of labels, so I can quickly add it to other showcases too - like my other "Peaches" showcases, and my "Plums" showcases.

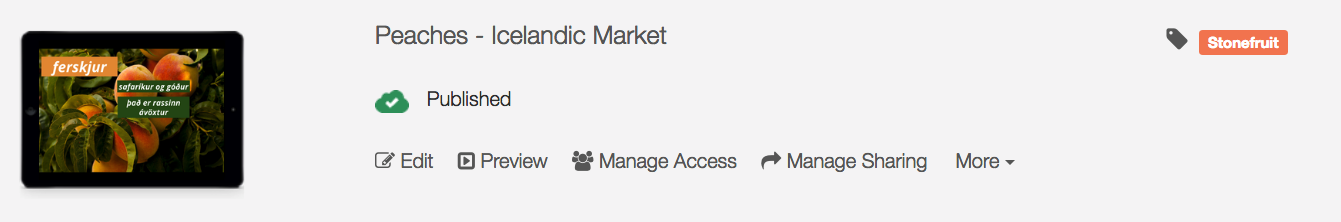
Once a label has been applied, it show at the end of the row for that showcase, so you can see at a glance which labels have been applied.

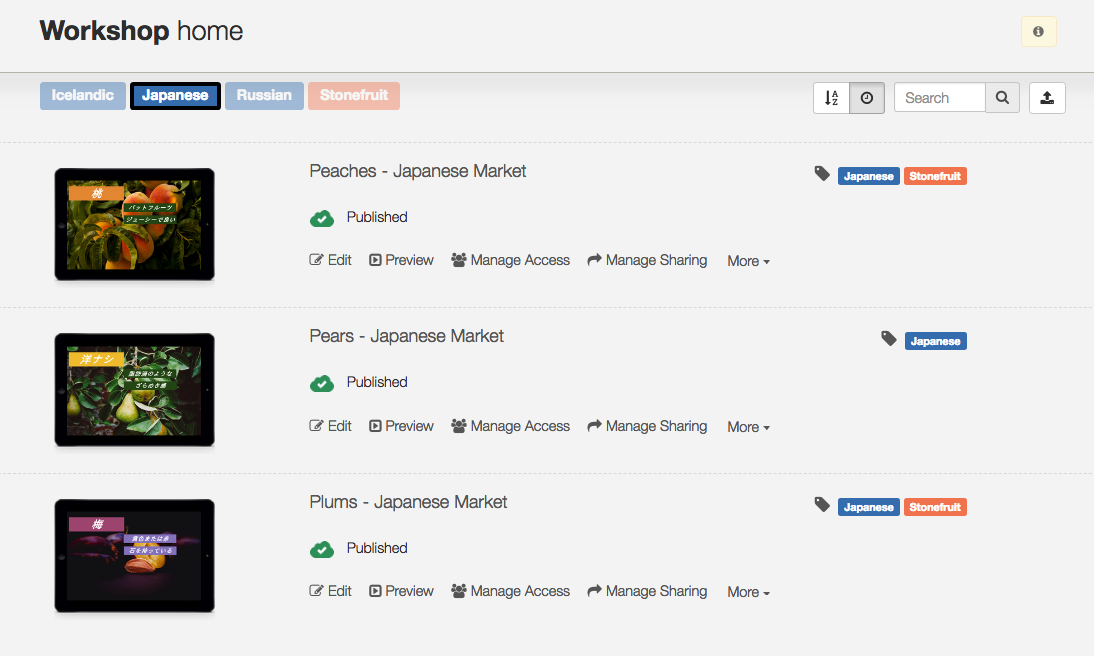
At the top of the workshop Home, there are copies of the labels. Here's where the cool part comes in - you can click these copies to filter your whole showcase list by that label!

You can add multiple labels to each showcase - so we might start labelling our showcases by language as well. I'm going to make all my language labels blue. Then if I need to see only showcases of a certain language at one time, I can filter by that label instead.

To remove this filter and see all my showcases again, I would simply click the label again.
So all this is all well and good for our Admins sorting their showcases on the website, but Viewers on the Showcase Workshop apps will also benefit from this new feature.
If labels have been applied to published showcases in a workshop, those labels will also show on the iOS & XE Showcase Workshop apps (support on our other apps is coming soon!)
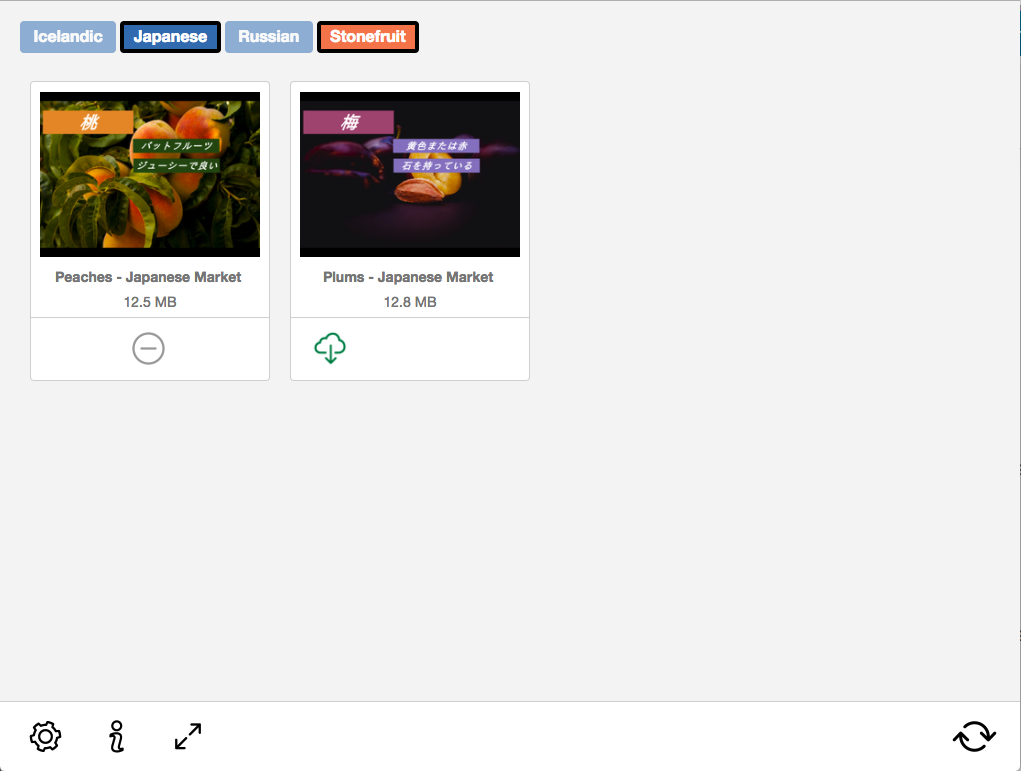
So our fruits example might look a bit like this in the app context:

Viewer users can tap these labels to filter the published and labelled showcases so that they only see relevant showcases in that moment. Just like on the website, you can "un-filter" by tapping the labels again to deselect them.
Viewer users don't currently have the ability to add their own labels in the apps - it's still controlled by Admin users in the website.
And that about covers it! We'd love to see how you're using labels in your own workshop - send screencaps, or any questions you might have, to support@showcaseworkshop.com. Enjoy!