Alright homies, this is it. The third and final instalment of our stupefyingly useful and highly entertaining 'Forms' series.
We've previously told you all about our simple pop-up forms (useful for basic data entry & lead collection) and our more customisable HTML5 forms.
This is where the series diverges somewhat from its main theme, as this post is not really about forms at all. It's about going beyond forms and looking at what else you can achieve with HTML5 packages within your showcase.

Calculators
No matter what you're selling, chances are you will need to crunch some numbers somewhere. Maybe you charge less commission than the competitor and want to prove the savings with a comparison. Maybe your technical equipment has a higher up-front cost than a competitor product but saves the customer more money over time. Perhaps your service is actually cheaper than a "DIY" approach, once hidden costs are taken into account. Or maybe it's just that your product is sold in bulk and the customer wants to work out an exact quantity for their precise situation.

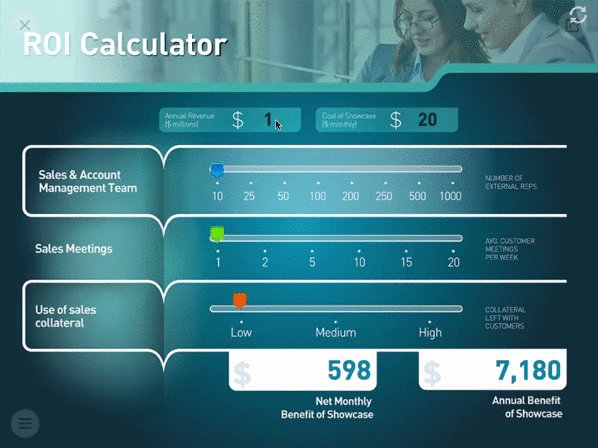
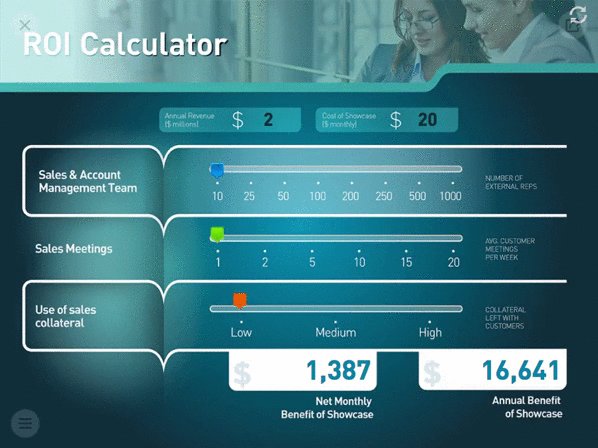
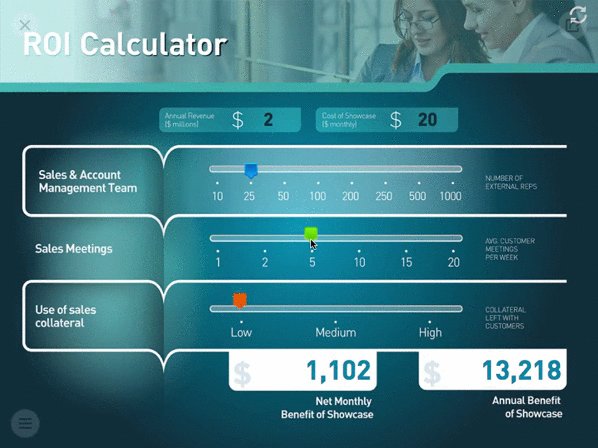
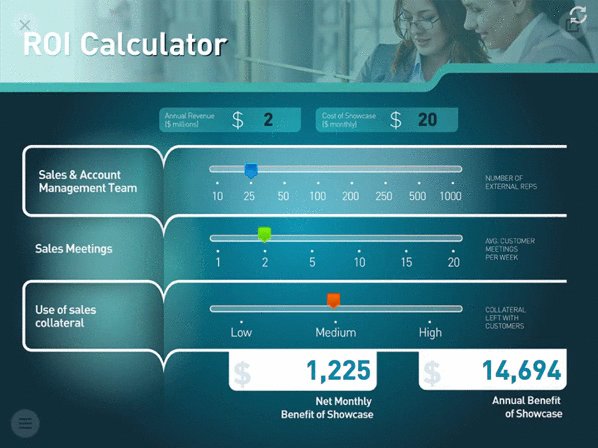
Here's a super straightforward example. Let's say we're wanting to prove to folks the ROI of Showcase itself.
We might have some preliminary numbers that can be entered setting up the situation - the revenue of the company we're talking to, and the cost per user of Showcase.
These can be editable text-boxes so we get very specific with this particular customer.

Then we might have some sliders that we can pull around to represent lower or higher numbers in a given area - how many sales meetings are taking place and how much printed collateral is being used, for example.
Finally, we do some magic calculations in the background and spit out a number that shows the Annual Benefit to the company of using Showcase.

This is pretty compelling as the prospect can see the numbers change in front of their eyes - and as the numbers go up, so do their potential savings.
You don't have to use sliders, and your calculations can represent more of a direct comparison if you wish.
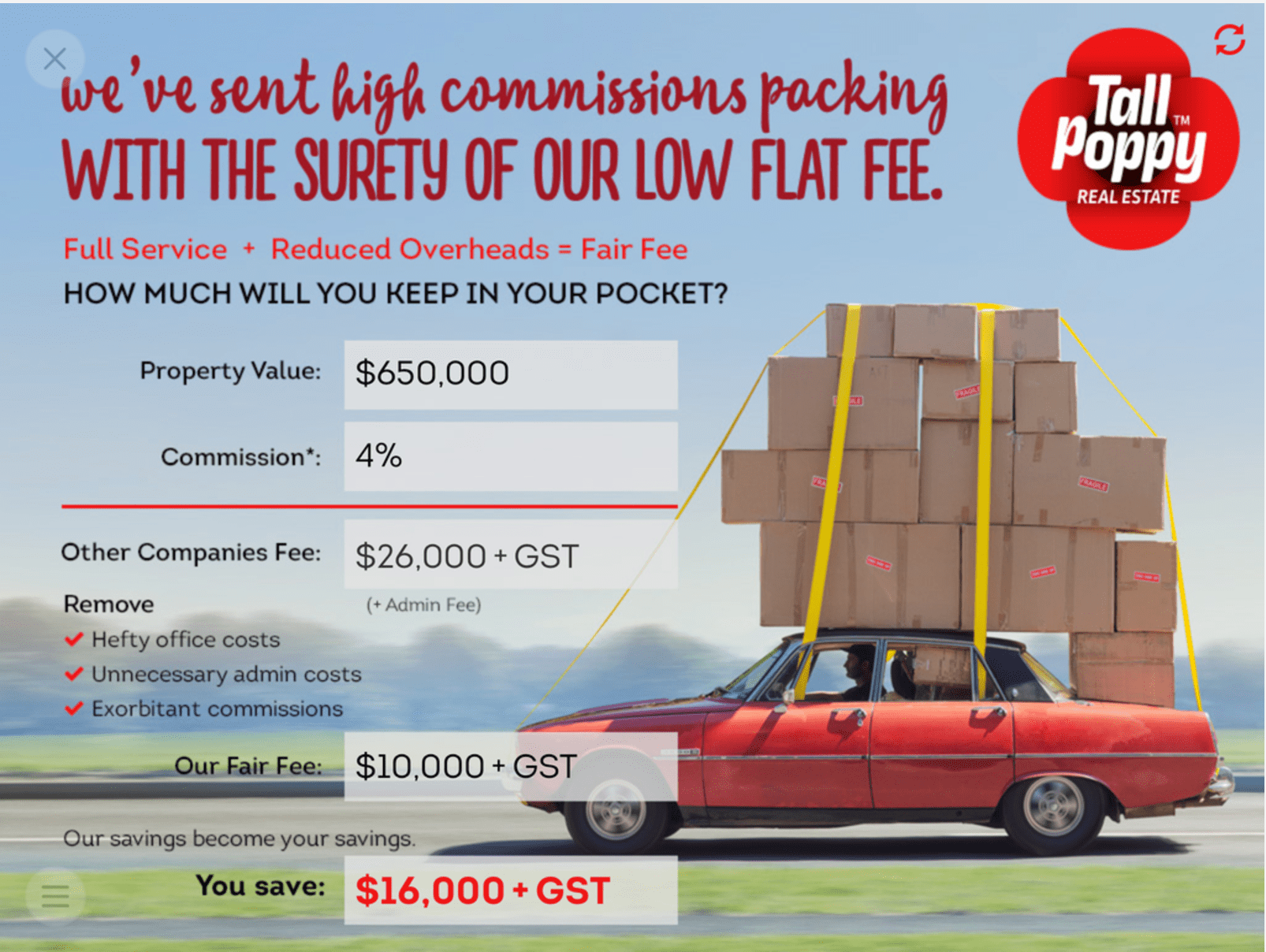
As an example, here's Tall Poppy's calculator, showing how their fixed fee compares to usual commissions in the real estate industry.

Of course, calculators can get much more complex than this again, with more fields and comparison, and some of the extra elements we already described for your HTML5 forms - like checkboxes, drop-down menus, and radio buttons for multiple selection options. If you have a lot of calculating to do, you can even throw in multiple screens - all within the same file.
Visual Pizzazz
Of course, it may be that you're not calculating something at all. It may be that you're wanting to show off some aspect of your product or service "in action". An interactive HTML5-based file can be coded to allow different options to visually appear with a simple tap.
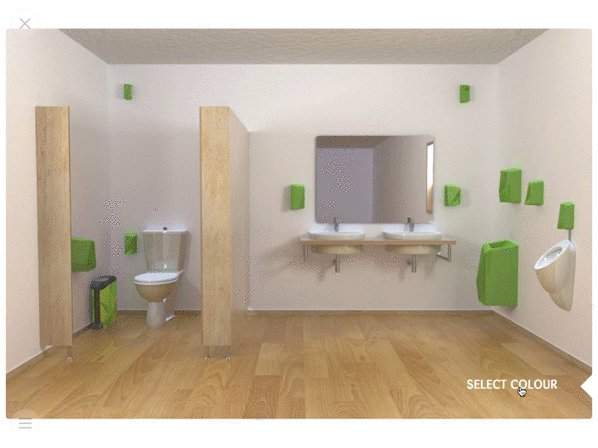
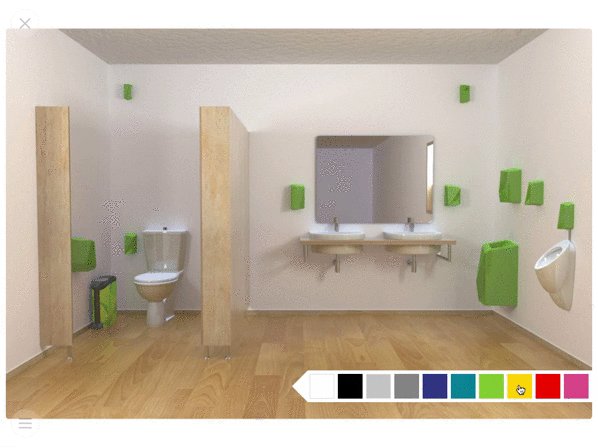
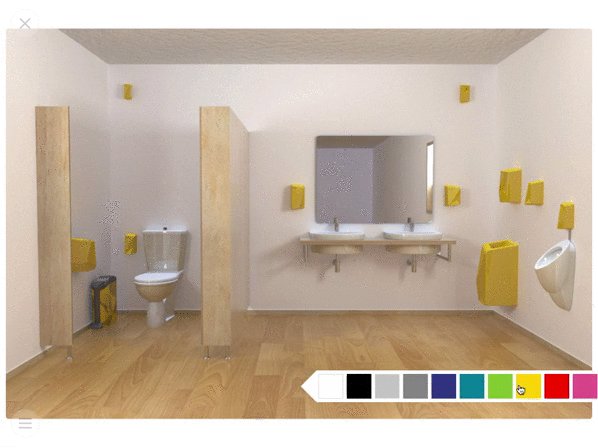
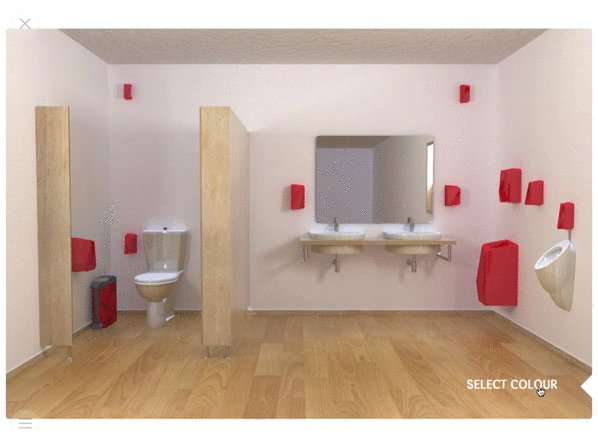
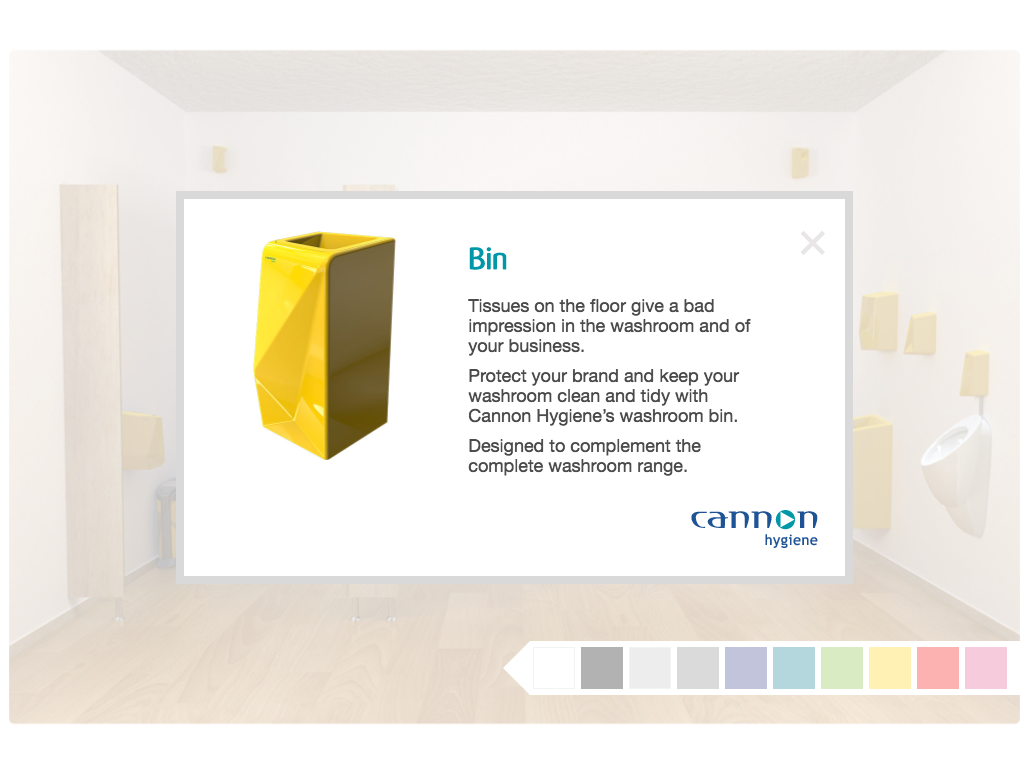
For example, Cannon Hygiene recently released an award-winning range of washroom accessories in some pretty exciting colours. To show it off, they developed an "Interactive Washroom" where the different colours can be tapped and the image will automatically update.

Each product also has a "mini pop-up" that will dynamically reflect the chosen colour.

The exciting thing about this particular file is that the tool was developed originally as a webpage - but because Showcase supports HTML5, it could be converted into a Showcase-specific file with minimal fuss.
There is a bit of scope to get even kookier with your HTML5 files and add some 3D elements or even animation. A brief warning however that we get into dangerous territory here, with some less powerful devices being unable to support or render these! Older or smaller Android & Apple tablets often do not have the hardware or processing power to show lots of 3D / animations at once.
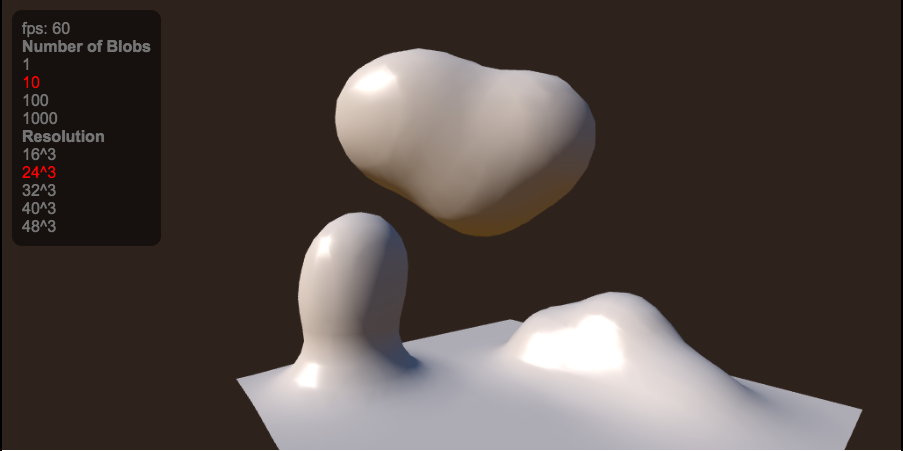
A small example is this "blob" file, showing a given number of blobs dynamically moving in a space. The number of blobs and the resolution can be adjusted by tapping different options.

This may not be useful to you if you don't sell blobs, but you can imagine that other products with moving parts or multiple configurations could benefit from an interactive tool showing the possibilities.
Quizzes & Feedback Meters
Finally, you can utilise the "multi-screen" interactive capabilities of Showcase's HTML5 support to create multiple-choice quizzes for your prospects or even your own staff. You can code in the correct and incorrect answers, ready to dynamically show different results depending on which option is chosen.
A variation on this is a feedback meter - for example, something that gauges the health and safety/hazard "risk" of your staff in a given situation. Staff can enter the weight of objects they are lifting, how long they will be lifting heavy objects for, etc., and receive a quick evaluation of how "at-risk" they are in that particular situation.
How???
"Enough already!" you're saying, "I'm convinced! How do I get these?!".
Calculators and quizzes specifically are usually built by us nerds here at Showcase - for a fair and reasonable fee. You can email support@showcaseworkshop.com at any time to start that convo. We can design the calculator screens for you too, or you may have an in-house or 3rd party designer to take care of that part for you.
If someone in your team has gnarly HTML5, CSS, & Javascript skills, they could probably build you a calculator or quiz too - there's some technical documentation here that could help.
Tools with 3D or animation in them usually take a bit more specialist knowledge, but the good news is if something has been developed for use on a modern web browser it can usually be converted for use in Showcase, and vice-versa.
Drop a line to support@showcaseworkshop.com anytime if you have questions about how we can get some HTML5 magic working for you!