Hello friends. We have three small but very useful and impressive new features for you. All of these are things we've been asked for by our Admin users, and we hope they'll make your lives easier and smoother in various ways!
Note that these are not live yet, but we're giving you some advanced notice so you can get excited.
Controls for these features will become available on the web platform, for editors and admins, sometime in the next few weeks. Once those controls are live, the features will be ready to use immediately in Showcase XE, Showcase for Mac, and Showcase for Android. Then, some time after that, they'll also become available in a Beta version of the Showcase iOS app.
In a nutshell, these three new features are:
- The ability to "toggle" whether the swiping hint arrows appear on the left and right of your slideshows;
- The ability to remove the 'grow' and 'shrink' transitions that occur when you tap between slides, so that slides appear to instead 'jump cut' from one to another;
- The ability to set a "screensaver video" that starts to play after a period of inactivity.
Let's have a look at each of these in more detail.
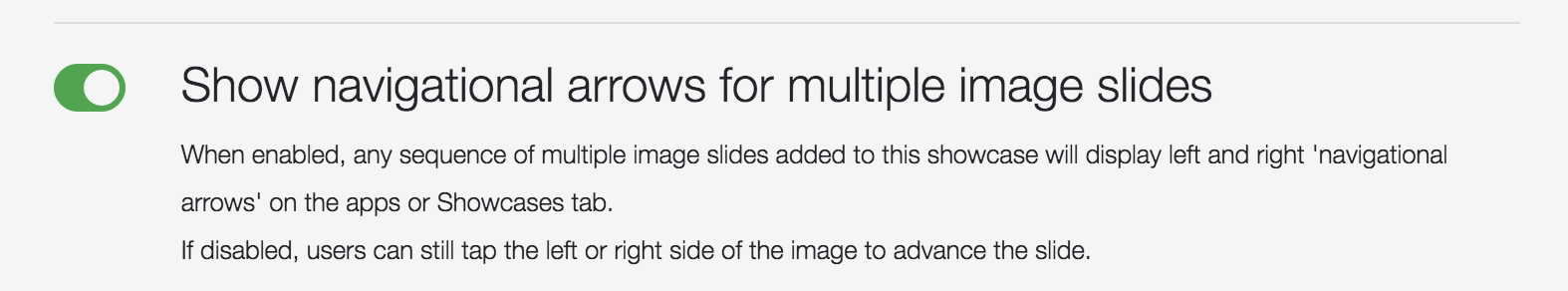
Toggling Slideshow Arrows
By 'slideshow arrows', I mean these guys, that appear at the edge of a slide if you have more than one slide in sequence:

The appearance of these across platforms hasn't been that consistent, traditionally; they would show up on the web view or Windows app, but not in the iOS app, for example.
Some designs utilise their own indications that there is more to see - for example, a "swipe to see more" text block, or a bigger arrow in brand colours. It can get confusing and messy however when both sets of swipe indicators appear.
We decided the best solution for this is to put the power in your hands, and let you choose if the default showcase arrows show up or not. In future, you'll see a toggle control under "Manage Access" that lets you control arrow appearance for that particular showcase.

Removing Transitions
This is a hard one to describe in text, but if you watch closely when you tap or click a hotspot that leads to another slide, you'll see what we're talking about. The new slide appears to "grow" out from the hotspot. Similarly, when you go 'back' from a slide, the old slide appears to "shrink" away.
Some folks have found this distracting, and would prefer that the new slide simply appear immediately. One practical application of the "sudden appearance" method is that you could make a series of similarly-designed slides appear to animate as you tapped through them; or you could make it look as though a "pop-up" element had appeared over the top of the previous slide.
Once these features are live, the toggle to control whether the transitions occur will also appear in the "Manage Access" panel for each individual showcase.

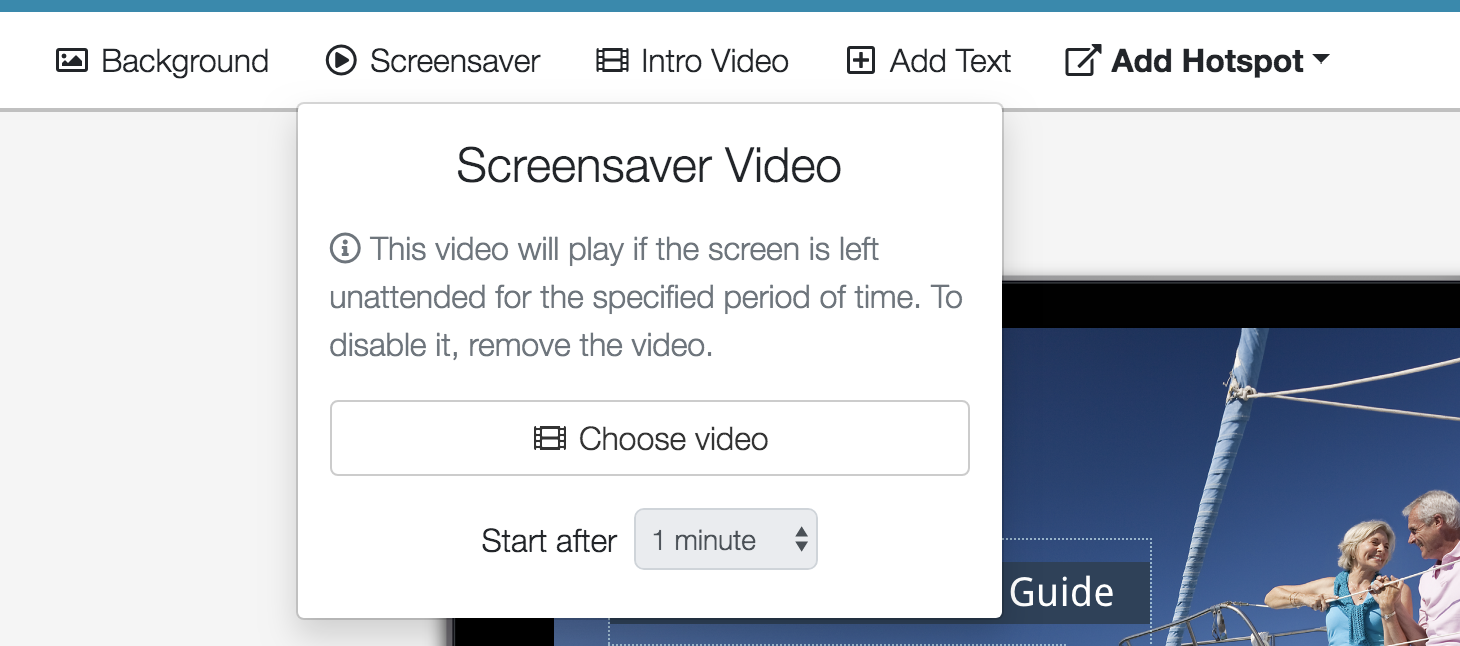
Screensaver Video
This is going to be a great one for tradeshows or unattended stands. This optional setting will allow you to pick a video file, and choose an appropriate timeout (1, 2, 5, 10, or 15 minutes). If nobody has touched the screen in that time, your video file will start playing automatically; as soon as someone touches the screen, it'll stop, and you'll go back to the showcase. Nifty huh? No more dead static screens at tradeshows!
You'll be able to set this for each individual showcase when editing the first slide of that showcase - a "Screensaver" option will appear in the top menu bar, next to "Intro Video".

As mentioned, none of these are live yet, but they'll be available very shortly. We'll announce when things are ready - if you want to be personally notified, use this pre-filled email template or drop us a line at helpdesk@showcaseworkshop.com.