Showcase has lots of hidden features but perhaps the most secretive is the ability to create your own Back, Home, and Share buttons.
“But wait!” I hear you ask. “Doesn’t Showcase have these buttons built into every presentation already?” We sure do, my friend.
But custom navigation buttons can make your presentations look more consistent and reduce the learning curve for Showcase, since users will know exactly what to look for. It’s a particularly excellent option for sharing recipients who may not know their way around Showcase!
How to set up a custom navigation button
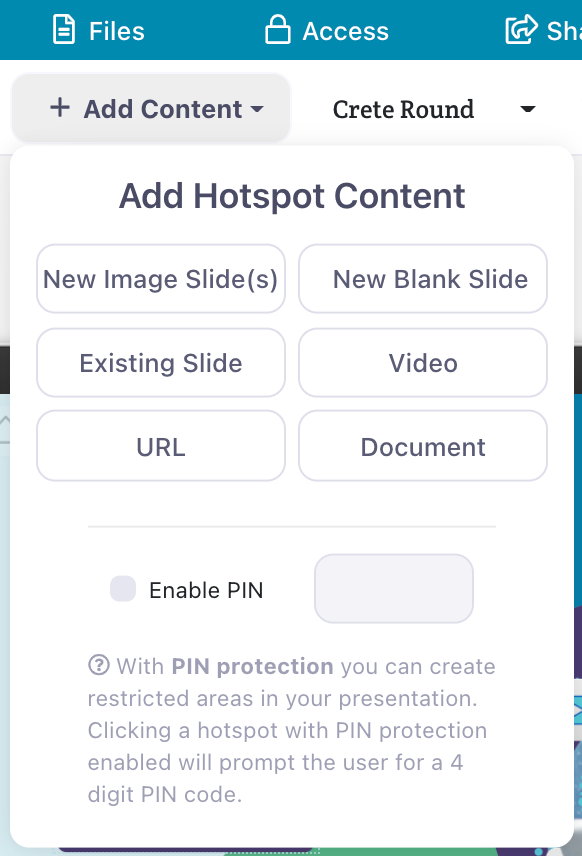
You’ll be creating your custom navigation buttons like you would a regular hotspot. First, create a hotspot on one of your slides and click Add content in the menu above your presentation. Select URL from the drop-down menu.

The URL for each specific action follows the format of showcaseworkshop:// followed by the action you want to take when you click the hotspot. Here are the three URLs Showcase currently supports:
- Back: showcaseworkshop://back
- Home: showcaseworkshop://home
- Share: showcaseworkshop://share
What exactly do these URLs do?
Let’s take a look at what each of these URLs will do, shall we?
Back takes the user to the slide you were on previously. The Showcase interface has a built-in Back arrow that users can click to navigate, but some users prefer to have a clear hotspot to click instead.
Home is a little different to what you may expect. Instead of taking the user to the first slide in the presentation, this particular URL will close the presentation and display the initial listing screen with your presentation thumbnail(s). You can still use Showcase’s regular Back to Start button to take users to the first slide in the presentation, though!
Share opens the Sharing dialogue which allows users to share the presentation or other content to external prospects. Of course, it will only work if there is shareable content in that particular presentation, so it’s worth double-checking this is the case before you set up your Share buttons.
Now, you might notice a glaring omission in the above options. What about options for navigating slideshows within presentations — other than the default arrows to the right and left of a slide?
Well, we’re working on Previous and Next URLs for that! But we’ve got a pretty big list of sweet features on the horizon, so if this is something you think would be useful for your company, please let us know so we can prioritize it accordingly.
The Design Side
Like all hotspots, the world is pretty much your oyster when it comes to designing your custom navigation buttons. You can change the color and font, add images, and even highlight text.
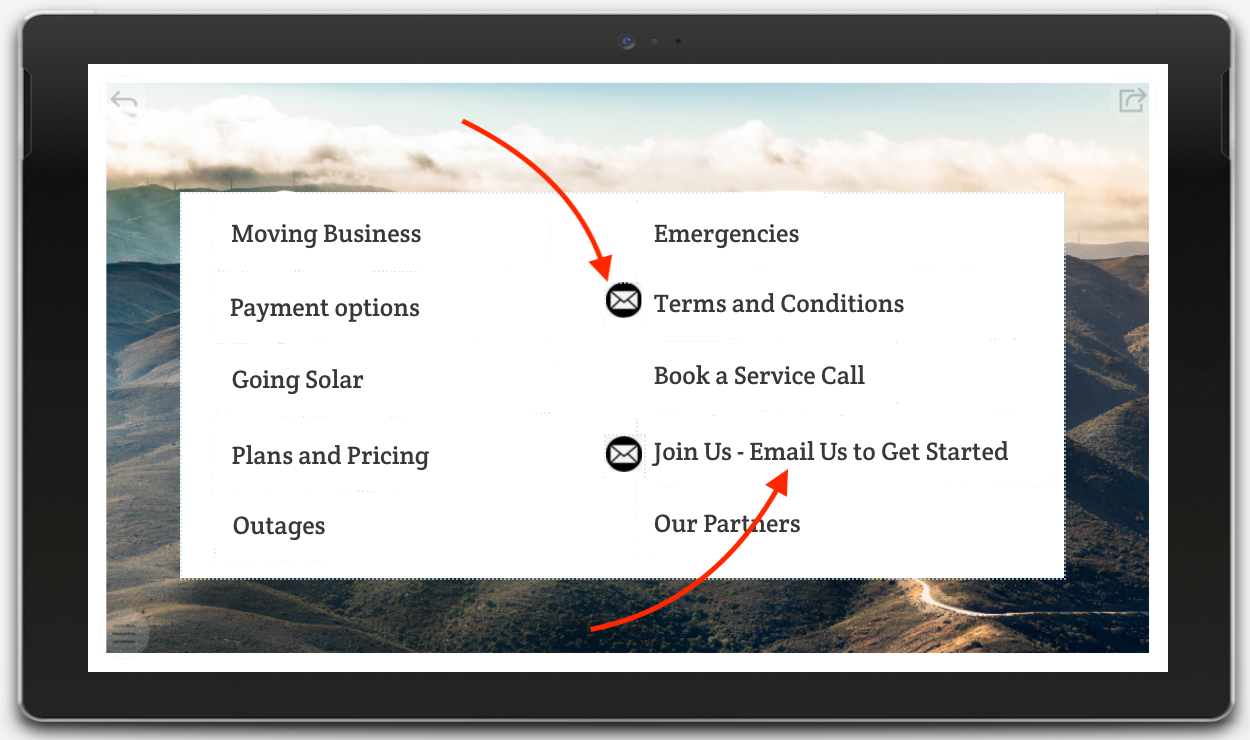
For these navigational hotspots, you could use an icon your users will recognize, or simply add some text that tells them exactly where the button leads.

The best part? Once you’ve created one you love, you can copy and paste it to all your other slides! No need to create a new one every time. We’ll even make sure it’s in the exact same place on the slide as the original so your presentation looks slick and professional on every single slide.
If you’d like any help setting up your fully customizable navigation buttons — or you’re really amped by the idea of Previous and Next buttons — give us a shout! We’re always thrilled to hear from you.